Крепеж царги стола: Крепеж для мебельных опор — купить в Москве от компании «ЛАВКА МАСТЕРА»
Приспособление для пропиливания торцов царг и проножек
С помощью инструмента можно создать очень много, еще больше этого можно создать с помощью разума.
Стулья и табуретки, столы и журнальные столики, кресла и кровати и другие подобные предметы мебели не могут состояться без нескольких элементов. Главные из них – сиденья (крышки), ножки и царги – верхние соединительные планки, расположенные между ножек и служащие для усиления каркаса.
Однажды делал шесть табуреток. Работа была практически вся ручная. В целях предельной рационализации серийного производства пришлось придумать приспособление, позволяющее пропиливать торцы царг (а также проножек, располагающихся ниже последних), чтоб получились шипы.
Инструменты, которые использовал:
1) ножовка;
2) обушковая пила;
3) струбцина;
4) линейка;
5) угольник;
6) карандаш;
7) сверло;
8) шуруповерт;
9) рейсмус ручной;
10) верстачные тиски;
11) наждачная бумага;

Материалы:
1) доска размером 10х30 см;
2) рейка размером примерно 2 х 1,7 см;
3) четыре самореза.
Шаг первый. Подготовление.
Строжим большую заготовку на фуговально-циркулярном станке (маленькая – рейка – была заранее обработана). Распиливаем до размера 7 см в ширину. Далее с помощью угольника и карандаша очерчиваем границы будущего бруска с длиной 16, 5 см, обусловленной тем, что ширина царг чаще бывает меньше двенадцати сантиметров. Отпиливаем ножовкой.
Шаг второй. Разметка параллельных линий.
Слева и справа от торцов бруска на расстоянии примерно 2-2,5 см проводим линии (опять: с помощью угольника), рядом с которыми будут располагаться упоры. Затем с помощью линейки у верхнего края через 1см ставим точки. По угольнику проводим вниз линии, недалеко: 3 см вполне достаточно. Поворачиваем брусок, чтоб лицевой стала верхняя узкая грань. Продолжаем прежние линии, но в другую сторону. В итоге получаются параллельные линии в трехмерном пространстве.

Шаг третий. Превращение бруска в стусло.
Зажимаем заготовку в верстачные тиски. Обушковой пилой (ведь под нее и готовится приспособление) справа, близко с линией (чтоб лучше контролировать процесс) пилим брусок на глубину 2,5-3 см. Таких распилов получается одиннадцать.
Шаг четвертый. Из рейки – в бруски.
Берем подготовленную рейку и размечаем ее на две части длиной 10 см. Распиливаем. Для удаления грубых неровностей обрабатываем полученные бруски наждачной бумагой.
Шаг пятый. Сверление и рейсмусование.
Кладем маленькие бруски на большой по краям рядом с длинными линиями. Делаем это, чтобы верно отметить места под шурупы. Отмечаем их. Сверлим дрелью. Вынимание пазов в ножках табуреток, стульев, журнальных столиков я произвожу, за редкими исключениями, одной стамеской, поэтому выдвигаем рейку рейсмуса на длину, равную ширине стамески, и проводим им относительно плоскости, соприкасаться которой с главным бруском будут упоры, на глубину в 3 см.

Шаг шестой (завершающий).
Берем второй попавшийся под руку длинный брусок, который послужит прототипом царги. Зажимаем его в тисках верстака крепко. Далее: приставляем еще не готовое приспособление левым упором к зажатому деревянному материалу так, чтобы последний был чуть ниже верхней грани главного бруска. Для более четкого выделения следов от рейсмуса можно провести карандашом по ним. Обушковой пилой идем по этим следам. Убрав пилу, обнаруживаем готовое приспособление. Для удобства подписываем цифрами номера пропилов.
Шаг седьмой. Проверка на пригодность.
Теперь надо испытать полученное изделие. Для этого вставляем пилу в углубления на расстоянии 1-го и 5-ти см от левого упора (расстояния взяты случайным образом, для наглядности) и поочередно пропиливаем.
Затем опускаем приспособление примерно на 2 см. И пропиливаем вдоль торца обрабатываемой заготовки.
Получается следующее.
Останется только в обычном стусле отпилить ненужные объемы. Теперь видно, как сработало приспособление.
Выводы.
При использовании данного изделия помимо пилы будут требоваться струбцина и тиски. Зато сразу существенно облегчается работа: не надо каждую царгу проходить рейсмусом. Рекомендуется перед применением приспособления по назначению подготовить два (или больше) запасных упора, вставив их так же, как царгу, и пропилить, т. к. по мере использования пропилы в них станут расширяться, и, соответственно, ширина шипа будет непостоянной. Также следует учесть, что одиннадцать пропилов я делал не по черте, а рядом, т. е. от левого упора получились расстояния: 11, 21, 31 мм и т. д. И это стоит припомнить, когда готовится царга, прилегающая к сиденью табуретки, стула и другой подобной мебели. Мне больше важна точность размеров самого шипа.
 Подробнее здесь.
Подробнее здесь.Изготовление простого столярного стола | Справочник | Лесоматериалы
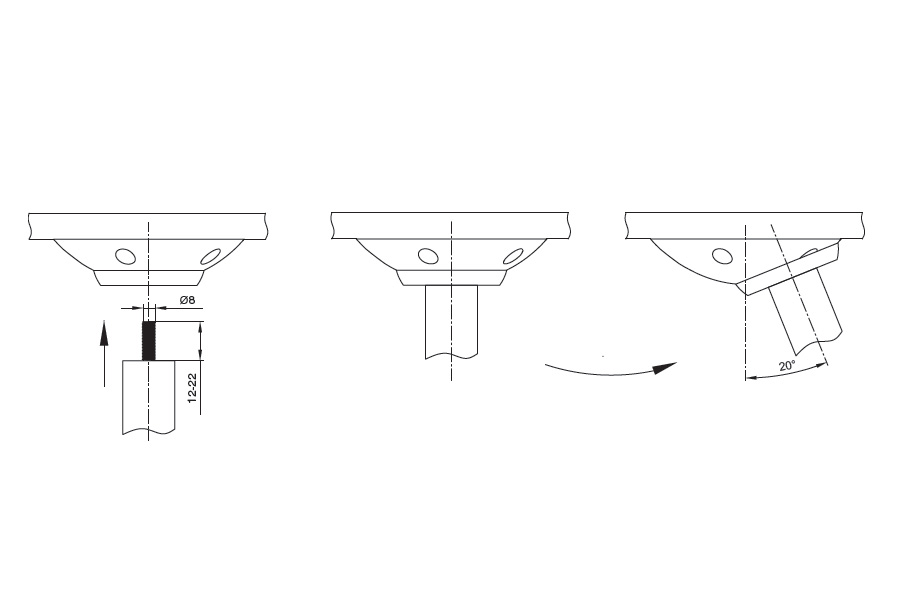
Технология изготовления такого стола (рис.1) доступна каждому. Основной применяемый материал — древесина твердых пород (бук, дуб). Если высококачественный материал не доступен, подойдет и древесина хвойных пород. При изготовлении предлагаемой модели стола особое внимание надо обратить на крепление ножек в царги (рис.1, а).
При использовании заводского крепления необходимо точное (без зазоров) совпадение размеров шиповы царги и углублений в ножках. Неточность изготовления соединений можно компенсировать, склеив их эпоксидной шпаклевкой и подкрепив каждое соединение двумя шурупами (рис.1, а).
Самое простое крепление царги к ножкам показано на рис. 1, б. Его делают на эпоксидном клее и каждую ножку подкрепляют шестью шурупами. Крепление ножек к царге с помощью стальной листовой накладки изображено на рис. 1, в. Оно позволяет сделать стол разборным. Накладку к царге ставят на эпоксидном клее и шурупах (четыре с каждой стороны), ножку к накладке крепят двумя-тремя крупными шурупами.
| Рис. 1. Простой столярный стол: а — способ крепления ножек стола; б — крепление царги к ножкам; в — использование стальной накладки; г — нижняя связка; д — средняя связка; е — пример изготовления фигурной боковины стола | Рис. 2 .Соединение узлов стола: а — соединение столешницы с царгой при помощи промежуточной рейки; б — закрепление при помощи уголков; в — разметочная линейка |
Если принято решение делать стол неразборным, то шурупы, крепящие ножки, лучше вворачивать на эпоксидном клее.
В рассматриваемых соединениях применяется царга шириной 100 мм. Если стол низкий и царга меньше то возникает необходимость в нижней связке (рис. 1, г). Если стол делается с ножками из доски, то его укрепляют средней связкой из доски, поставленной на ребро (рис. 1, д). Она примет на себя все основные нагрузки.
Столешницу соединяют с царгой через промежуточные рейки (рис. 2, а) с помощью эпоксидного клея или шурупов. Можно укрепить столешницу уголками (рис. 2, 6).
2, а) с помощью эпоксидного клея или шурупов. Можно укрепить столешницу уголками (рис. 2, 6).
Столешницу лучше сделать из фанеры толщиной 10 —12 мм, но можно использовать и доски. Выструганные доски фугуют с торцов. Размечают на торцах отверстия под круглые шипы, используя специальную разметочную линейку (рис. 2, в). Прикладывают линейку к первой доске и размечают карандашом центры отверстий под шипы (конец линейки должен точно совпадать, например, с передним концом доски). Линейку, не переворачивая, переносят на вторую доску, размечают ее, т.д.
Отверстия под шипы делают сверлом по дереву (оно обеспечивает требуемую точность). Глубина отверстия — около 30 мм. Доски на клее и шипах сплачивают в щит.
Механизмы для царговых столов — westline
 04 руб /комп
04 руб /комп2 676.16 руб /комп
6 524.82 руб /комп
828. 10 – 879.94 руб /комп
10 – 879.94 руб /комп
731.12 – 1 071.30 руб /комп
Bootstrap table generator — бесплатный онлайн-редактор для создания адаптивных таблиц
Поиск
- MDB Pro
- Продукты
- Начало работы
- Домашняя страница
- О МДБ
- Скачать
- Быстрый старт
- Руководство по установке
- Настройка стилей
- Полный учебник
- Дорожная карта
- MDB CLI
- Глоток
- Webpack
- MDB Угловой
- MDB React
- MDB Vue
- Схема
- Обзор компоновки
- Использование сети
- Примеры сетки
- Медиа-объект
- Медиа-запросы
- Утилиты для верстки
- Каменная кладка
- Коммунальные услуги
- Границы
- Clearfix
- Значок закрытия
- Дисплей
- Встроить
- Поплавок
- Flexbox
- Выравнивание по горизонтали
- Замена изображения
- Перелив
- Позиция
- Программы чтения с экрана
- Калибровка
- Шаг
- Растяжка
- Текст
- По вертикали
- Видимость
- Содержание
- Код
- Фигуры
- Флаги
- Использование иконок
- Список значков
- Изображения
- Типографика
- Размер адаптивного шрифта
- CSS
- Демо
- Анимации
- Фоновое изображение
- Цвета
- Сочетание цветов
- Цвет текста
- Градиенты
- Эффекты наведения
- Маски
- Параллакс
- Тени
- Скины
- Переменные
- Компоненты
- Демо
- Предупреждения
- Кнопки
- Группа кнопок
- Кнопки социальных
- Карты
- Карты продлены
- Выпадающее меню
- Джамботрон
- Группа списков
- Погрузочные машины / блесны
- Панели
- Пагинация
- Таблетки
- Индикатор выполнения
- Шаговый
- Вкладки
- Наклейки и значки
- JavaScript
- Аккордеон
- Карусель
- Свернуть
- Графики
- Карты Google
- Световой ящик
- мобильный
- Уведомления
- Поповеры
- StickyContent
- Полоса прокрутки и плавная прокрутка
- Теги и чипы
- Подсказки
- Волновые эффекты
- Навигация
- Композиции
- Панировочные сухари
- Нижний колонтитул
- Гамбургерное меню
- Мега Меню
- Навс
- Навигационная панель
- ScrollSpy
- SideNav
- Формы
- Основные примеры
- Автозаполнение
- Строитель
- Флажок
- Контактная форма
Передний комод с инкрустацией из красного дерева с серпантином из федерального дерева из области Салем, имеет прямоугольную верхнюю часть с отформованной передней частью и боковыми сторонами, слегка выступающими над корпусом ; формованная передняя часть и скошенные углы над соответствующим корпусом четырех длинных ящиков с инкрустированными струнами из светлого дерева, в каждом из которых сохранена оригинальная латунь; все на формованном основании , приподнятом на соответствующей струне, инкрустированной С-образными скошенными ножками… непрерывная часть корпуса и верхних углов.  Эта популярная английская форма была хорошо принята и интерпретирована создателями кабинета Ссылки: Мебель Charlestown от Э. Милби Бертона, таблица 13, 14 Отличное состояние; высота: 37.25 дюймов; ширина: 41,5 дюйма; глубина: 23,5 дюйма 31 750,00 $492-212 Пышные пропорции короны над замечательной накладной лентой из зубчатых лепестков , соответствующих передней и боковой сторонам. Корпус с четырьмя градуированными выступающими формованными выдвижными ящиками под большой палец поднимается на формованном основании без одного возврата. Оригинальная черная краска , потеря губ до верхней части третьего ящика, которую мы можем восстановить для покупателя. Две латуни заменяют период.(Высота: 38 дюймов; ширина: 41,25 дюйма; глубина: 19,25 дюйма) $ 15 250,00 1221-90 Выступающий верх над ящиком с четырьмя ящиками, приподнятый на сложном формованном основании кронштейна , с четким возвратом, центрирующим центральный наконечник.  Периодическая латунь в пределах Периодическая латунь в пределах оригинальных отверстий… когда обнаружена, в сундуке обнаружены деревянные нити; ранний красный лак поверх оригинального красного; полный рост, состояние отличное. (Высота; 38 дюймов; ширина: 38.75 дюймов; глубина: 18,75 дюйма) 6 950,00 долл. США 1221-91 Формованный нависающий верх над корпусом , выполненным в форме петуха, с четырьмя градуированными выдвижными ящиками, приподнятым на формованном основании, опирающимся на выдающиеся ножки в форме когтя и шара. Этот предмет остается в превосходном первоначальном состоянии; латуни скорее всего оригинал. (В: 35,75 дюйма; Ш: 38 дюймов; Г: 21,25 дюйма) 9 575 долларов.  00 00 492-211 Выступающая формованная верхняя часть с штифтами имеет остро скошенную нижнюю часть , образующую тонкий профиль края над корпусом, содержащим четыре градуированных выдвижных ящика с литыми выступами выдвижных ящиков, сохраняющих оригинальную латунную фурнитуру. Корпус приподнят на основании с высокими выступами с выступом в центре. Высота: 38,5 дюйма; ширина: 40,5 дюйма; ширина корпуса: 36 дюймов; глубина: 19,5 дюйма; глубина корпуса: 17,25 дюйма 3750 долл. США.00 280-22 Выступающая верхняя часть из змеевика, инкрустированная сосульками, с фигурными сторонами и двойной вставкой по краю , закрывает ящик с четырьмя градуированными выдвижными ящиками, на каждом из которых нанесена бусинка .  Корпус поднимается на формованное основание, опирающееся на ножки кронштейна. Латунь Корпус поднимается на формованное основание, опирающееся на ножки кронштейна. Латунь не оригинальна для корпуса. (В отличном состоянии; высота: 32 дюйма; ширина: 39,25 дюйма; глубина: 21,5 дюйма) 4850,00 долл. США 271-67 Формованная змеевидная верхняя часть корпуса, соответствующая требованиям, с четырьмя градуированными выдвижными ящиками с царапинами и заблокированными концами; Gadrooned фартук, соединяющий соответствующие жирные ноги ogee.Прекрасный сундук в очень хорошем состоянии, хорошего цвета. (Высота: 34,5 дюйма; ширина: 41 дюйм, глубина: 21,25 дюйма) 5 250,00 $ 271-70 Подвешенный прямоугольный верх над узким ящиком с четырьмя градуированными выдвижными ящиками с нанесенными бусинками на краях… ящик на формованном основании, поднятом на кронштейне футов.  Латунь оригинальные; мешанина периодических и более поздних постов, хотя Латунь оригинальные; мешанина периодических и более поздних постов, хотя сохранено, были заменены соответствующими постами.Очень привлекательная древесина. (в очень хорошем состоянии; высота: 32 дюйма; ширина: 38 дюймов; глубина: 21 дюйм) $ 1,175,00 1253-14 Фигурный верх с формованным краем над корпусом на торце блока из четырех соответствующих скретч- длинных ящиков с градуированными бусинами на формованном основании с опорными ножками. (Латуни заменены на ; ремонт размера ленты на одной ножке; сухая поверхность с прочной патиной. Верх был покрыт в течение очень долгого времени, создавая участок гладкой поверхности, а передний край — сладкий.Высота: 34,5 дюйма; ширина: 39,25 дюйма; глубина: 21,5 дюйма) $ 4 950,00 572-99 Слегка выступающая формованная верхняя часть над двумя, короткими, над четырьмя градуированными ящиками… все литые под большой палец — ; формованное основание поднято на высокие ножки с вырезом в форме ласточкина хвоста. Ранняя постройка отличается типичными для магазина Suffield традициями. См. «Мебель долины Коннектикута — Элифалет Чапин и его современники, 1750-1800 годы» Томаса Кугельмана и Алисы Кугельман с Робертом Лионетти, страница 514, рисунок 3; «Саффилдская выемка». (В целом хорошее состояние, соответствующее возрасту и использованию; латунные детали заменены; высота : 48,5 дюйма; ширина: 36 дюймов; глубина: 19 дюймов) 4 200,00 долл. США 1079-21 Формованная прямоугольная столешница над ящиком с четырьмя ящиками, поднятая на формованном основании , опирающееся на ножки в стиле «Аллен». Рельефные латунные овальные ручки с распростертыми крыльями орла. См. Harbour & Home, Мебель Юго-Восточного Массачусетса, Брок Джоб, Гэри Салливан и Джек Обрайен, стр. 181 и 182, пластины 62 и 62.1 для близких ног. (Восстановлены две боковые ножки; заменены один горизонтальный и три вертикальных клеевых блока ; высота: 35,5 дюйма; ширина: 38,5 дюйма; глубина: 18,25 дюйма) 1 575,00 $ 1187-36 Комод Federal со слегка выступающей вершиной с выпуклым носом над ящиком, содержащим два коротких ящика над четырьмя длинными ящиками; Кронштейн для ног, соединяющий исключительный фартук. Латунь периода является вторым комплектом оригинальных отверстий.Размеры корпуса и расположение ящиков — это традиции магазина Loomis [вероятно, Asa], явно вдохновленные творчеством Ричарда Эллисона из Нью-Йорка; компоновка и размеры практически идентичны. Также вертикальных щита, соединенных плавающими шлицами; через шипованную верхнюю направляющую ящика и верхнюю часть с выпуклым выступом. (Ящик: 43,5 на 17,5 дюймов, вверху: 45 на 18,5 дюймов) Лучшее, что может предложить страна — Мебель Вермонта 1765-1850, Кеннет Джоэл $ 3 575,00 410-170 Прямоугольный формованный верх над ящиком, вмещающий два коротких ящика над тремя градуированными длинными ящиками ; фасады ящиков отделаны шпоном орехового дерева с окантовкой в елочку; формованное основание поднято на шаровых опорах, опирающихся на полные конические подушки.Ноги, скорее всего, старые замены, как и гравированные латуни. (Высота: 38,5 дюйма; ширина: 36 дюймов; глубина: 19,75 дюйма) 2 985,00 долл. США 271-65 Прокручиваемый фартук над оволо-угловым верхом; ящик с четырьмя ящиками, украшенными бусами, из дерева выдающегося качества . Перевернутые и укрепленные тростником зацепленные колонны продолжаются до высоких точеных опор , соединенных фартуком; применены тростниковые молдинги в основании корпуса, соединяющие передние и задние ножки. (Высота на фартуке: 46,25 дюйма; высота: 40,5 дюйма; ширина: 41,5 дюйма; глубина: 20,5 дюйма) 785,00 $ 754-23 Комод с выпуклым фасадом, с оволо-углами над балясинами и закрученными в кольцо веревочными колоннами , продолжающимися до таких же ножек… колонны, обрамляющие четыре ящика, украшенные стильной фанерой. Оригинальная латунь. (ширина, включая столбцы: 42 дюйма, глубина: 19,5 дюйма, высота: 39 дюймов) 950,00 $ 759-10 Слегка нависающий формованный верх над футляром с формованным основанием опирается на французские ножки, соединенные фартуком.Фасады ящиков украшены окантовкой из розового дерева с простыми декоративными вставками по центру. Латунь период, столбики в пределах оригинальной расточки. (отличное состояние; Высота: 37,25 дюйма; ширина: 39,75 дюйма; глубина: 17,5 дюйма; верх: 41,5 x 18,25 дюйма) 2 650,00 $ 787-22 Литой верх с небольшим выступом над корпусом с четырьмя выдвижными ящиками, имеющими петельные края; футляр на высоких французских ножках, соединенных фартуком. (Высота: 39,25 дюйма; ширина: 42,5 дюйма; глубина: 19,75 дюйма) $ 2150,00 759-11 Красное дерево, сосна, старинная латунная фурнитура Верхняя часть с отформованной кромкой и змеевидной передней частью над подходящим ящиком с четырьмя длинными градуированными ящиками… все на формованном основании, опирающемся на прилагаемые ножки кронштейна. (Высота: 31 дюйм; ширина: 34,5 дюйма; глубина: 20,5 дюйма) 7250,00 долл. США 505–135 Передний комод в форме змеевика с выступающей вершиной с формованным краем над подходящим ящиком с четырьмя градуированными ящиками с бусами на формованном основании; подняты на ярко выраженных овальных ногах с фигурными возвышениями. Размеры: 32,5 дюйма в высоту, 39,75 дюйма сверху W, 22 дюйма сверху D, 36,5 дюйма W, 19,75 дюйма D. $ 13 275 271-33 Формованный прямоугольный верх с передней частью в виде старицы, выступающей над соответствующим корпусом, с четырьмя длинными градуированными выдвижными ящиками с формованными перегородками, поднятыми на формованном основании, с выдающимися высокими ножками для огневых кронштейнов с острыми возвышениями красивой формы. Этот сундук сохранил свою оригинальную латунь. Происходил в семье генерала Джона Тайлера (генерал войны за независимость; помощник Джорджа Вашингтона) (Дело W: 36 ”, D: 19”, H: 32 ”.) 57 000 долл. США МЛТ-38 Как изображено, комод с четырьмя выдвижными ящиками, имеющий формованную прямоугольную верхнюю часть с перевернутым змеевидным передним краем и заблокированные концы на соответствующем корпусе, содержащем четыре градуированных ящика с краями с закругленными краями на формованном основании, поднятом на ножках кронштейна oge с зубчатыми возвышениями. Хотя это не оригинал, латунь период; грудь имеет старый добрый цвет и патину. (В: 31,75 дюйма; Ш: 38,5 дюйма; Г: 22,25 дюйма). $ 34 765 926-1 Комод «Вишневый стариц» с перевернутым змеевиком, датируемый концом 18 века, — формованный и формованный выступающий верх на ящике из четырех градуированных ящиков , приподнятый на формованном основании с ножками огневого кронштейна, центрирующими каплевидный наконечник. Латунь — старинная, но не оригинальная. Размеры: 33 дюйма в высоту, 39,75 дюйма в ширину, 22,5 дюйма в глубину. $ 13 850 271-12 Верх из цельного красного дерева с бантом на передней кромке и вставкой на передней кромке с поперечными полосами над подходящим корпусом с четырьмя длинными выдвижными ящиками с накладными краями из бисера и вставкой с поперечными полосами, центрированными выдающимся смелым фигурным шпоном клена. Зубчатый фартук, приподнятый на расклешенных французских ногах, с возвратами. Сундук в старом лакированном цвете.Замененные латуни (ширина: 40,25; глубина: 18,25; высота: 37,25 дюйма). 4 200 долл. США 90 576 271-5 |
135 CSS Menu
Коллекция бесплатных HTML и CSS меню навигации примеров кода. Обновление апрельской коллекции 2019 года. 25 новинок.
- Мега Меню
- CSS Аккордеонное меню
- Круговые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключить меню CSS
- Меню CSS вне холста
- Меню начальной загрузки
О коде
Заполнение текста при наведении
Заливка текста другим цветом при наведении — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэн Бенмор
О коде
Круговые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кассандра
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кассандра
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Случайно сгенерированный blobby nav, созданный с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Харт
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Полная страница навигации
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Cyd Stumpel
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- alphardex
О коде
Текст для заполнения при наведении курсора на меню
Текст для заполнения меню при наведении курсора ( цвет + фон-клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Выпадающее меню
Плавное раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Swarup Kumar Kuila
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
- alphardex
О коде
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайл Лавери
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Сделал странную навигацию.Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
Навигация по CSS
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и расположения элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Людмила Третьякова
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Гималаи Сингх
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Круглое меню
Использование border-radius и обтравочных контуров для создания круглого веерного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Off Canvas Menu Pure CSS
Меню вне холста на чистом CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Альберто Леон
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Микаэль Айналем
О коде
Меню «Еще»
Использование clip-path умноженное на два, чтобы объект неправильной формы заполнял вырезанную форму в эффекте раскрытия открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннетт Фили
Сделано с
- HTML (тонкий) / CSS (SCSS) / JS
О коде
Подвижное подчеркивание меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Анимационное творчество
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны настроить все самостоятельно, чтобы сообщить навигационной системе, сколько там элементов и куда должна перемещаться строка при наведении курсора на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Эрин МакКинни
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Трис Тимб
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Жуан Марсель
О коде
Меню навигации
Используется как навигация, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Ахил Сай Рам
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
О коде
Меню на чистом CSS
Панель меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Петр Галор
О коде
CSS Menu Feat.Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Перспективные меню
Только CSS перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Стас Мельников
О коде
Эффект наведения для горизонтального меню
Исчезновение на чистом CSS для пунктов меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Габриэль Ви
О коде
Вложенная выпадающая навигация только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: Навигация на всю страницу вне холстаНавигация на всю страницу вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню.Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Сделано Калебом Варогой
17 июня 2016 г.
Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Сделал Николай Таланов
13 июня 2016 г.
Меню аккордеона
Простое аккордеонное меню с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейчанкой, преобразованное в веб-версию.
Сделано Арджуном Амгайном
1 июня 2016 г.
Сделано с
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо ... IE плохо, нет поддержки перехода для свойства flex.
Автор
- Дэни Сантос
О коде
Анимация раскрывающегося меню
Красивое выпадающее меню с анимацией.
Автор
- Карло Видек
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. Все еще нуждается в настройке перехода ...
Автор
- Пермяков Алексей
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без библиотек анимации.
Автор
- Кайл Лавери
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Выпадающее меню с небольшим jQuery.
Автор
- Ариана Линн
О коде
Раскрывающийся список
Красивое выпадающее меню.
Автор
- Майкл Леонард
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Концепция SVG Gooey Hover Menu
Использует SVG-манипуляции с траекторией на основе положения мыши, чтобы «преследовать» позицию пользователя.
Сделано с
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
- Роб Макфадзин
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Включает гамбургер с чистой CSS-анимацией, анимацией fadeIn из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовкуМеню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Сделано Кайл Лавери
4 февраля 2016 г.
Автор
- Фелипе Эспиноза
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Меню полноэкранного режима CSS.
Демонстрационное изображение: полноэкранная оверлейная навигация FlexboxПолноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зорич
8 января 2016 г.
Автор
- Мохан Хадка
О коде
Детали Информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демо-изображение: полноэкранное меню CSS3 + jQueryCSS3 + полноэкранное меню jQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Изготовил Антон Петров
5 декабря 2015 г.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Наложение полноэкранной навигации
Пример наложения полноэкранной навигации с использованием flexbox.
Автор
- Саймон Гудер
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню материалов
Необычное круглое меню.
Демо-изображение: полукруглое липкое менюПолукруглое липкое меню
Клейкое меню с фильтрами CSS и SVG.Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
Скользящее меню навигации
Скользящее меню навигации по умолчанию скрыто.
Автор Олег Исаков
4 октября 2015 г.
4 полноэкранная навигация
4 Полноэкранная навигация с помощью HTML, CSS и jQuery.
Сделано ari
13 сентября 2015 г.
Полноэкранная навигация
CSS-анимация гамбургера, взятая из http://codepen.io / designcouch / подробности / Atyop /
Сделано Маркусом Бизалом
3 сентября 2015 г.
Автор
- Грэм Уилсдон
О коде
HTML, CSS и jQuery эффект плавного переключения навигации.
Демонстрационное изображение: значок гамбургера с морфинг-менюЗначок гамбургера с морфинг-меню
Креативное меню, созданное с помощью HTML, SASS / CSS3 и JQuery.
Сделано Серджио
15 июля 2015 г.
Выпадающая навигация
Выпадающая навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Автор Анас Ашраф
2 июля 2015 г.
Автор
- BjurhagerStudios
О коде
Gooey Мобильная навигация
Классный липкий эффект, примененный к меню в мобильном стиле.jQuery и CSS переходы для анимации.
Автор
- Маркус Бизал
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: красочная навигацияКрасочная навигация
При наведении курсора на красочную навигацию точка следует за вашим перемещением к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
Простая мобильная навигация на JS
Простая мобильная навигация на JS с HTML и CSS.
Сделано Кираном Хантером
26 мая 2015 г.
Автор
- Янник Баранчик
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демо-изображение: Explosive MenuExplosive Menu
А, довольно взрывоопасное, меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
Автор
- Тайлер Фаул
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Внешняя навигация Sass.
Демонстрационное изображение: решение для длинных выпадающих элементовРешение для длинных выпадающих элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранганом
13 марта 2015 г.
Накладываемое изображение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту.Создан с использованием SCSS и ванильного JS.
Сделано Ettrics
12 марта 2015 г.
О коде
Выпадающее меню CSS
Полная выпадающая навигация CSS. Опускается при нажатии с помощью скрытого флажка.
Демонстрационное изображение: полноэкранное менюПолноэкранное меню
полноэкранное меню HTML, CSS и jQuery.
Автор Пол ван Ойен
6 марта 2015 г.
Автор
- Вирджил Пана
О коде
Мобильное меню
HTML, CSS и jQuery эффект для мобильного меню.
Автор
- РазиТази
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Доступное полноэкранное оверлейное меню
Довольно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.
Автор
- Луиджи Маннони
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Быстрое и удобное полноэкранное меню
Создается и отлаживается за 5 минут, совместим с IE10 +. Возможно, не идеален для продакшена, но поможет вам, если вам нужно быстро работающее, отзывчивое и современное меню.
Автор
- Калеб Варога
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Полностраничная навигация вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демо-изображение: меню боковой панели Offcanvas с поворотомМеню боковой панели Offcanvas с поворотом
Боковое меню HTML, CSS и jQuery с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
Меню вне холста
Небольшое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
Выпадающее меню «Аккордеон»
HTML, CSS аккордеонное меню с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
Плоская вертикальная навигация
Простая плоская вертикальная навигация с мульти анимированным выпадающим меню.Также включает Font Awesome и Animate.css.
Сделано Энди Траном
18 ноября 2014 г.
Автор
- Майк Рохас
О коде
Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS.
Демонстрационное изображение: Навигация по материальному дизайнуНавигация по материальному дизайну
Страница сдвигается, открывая простую и понятную навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
Треугольное мобильное переключение навигации
Треугольная мобильная переключаемая навигация с помощью HTML и CSS.
Сделано MoKev
12 октября 2014 г.
CSS3 Забавное боковое меню
Забавное меню CSS3.
Сделано Wagner Moschini
1 сентября 2014 г.
Автор
- Энди Тран
Сделано с
- HTML / Haml
- CSS / меньше
- JavaScript (jquery.js)
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, которая использует jQuery для чистого раскрывающегося меню вместе с animate.css для удобного поворота в начале.
Демонстрационное изображение: плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Траном
1 сентября 2014 г.
Автор
- Герхард Блидунг
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Полноэкранное гамбургер-меню.
Сделано с
- HTML
- CSS
- JavaScript (bounce.js,
snap.svg)
О коде
Эффекты меню вне холста
Некоторое вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню
Анимированное круговое меню.
Демо-изображение: Toggle MenuToggle Menu
Переключение меню с HTML, CSS и jQuery.
Сделано Yoann
16 июля 2014 г.
Автор
- Thomas Wilthil
О коде
Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, все видели стиль навигации «выдвижное меню / вне холста», ставший популярным в Facebook несколько лет назад.Есть много отличных плагинов для javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. JavaScript не требуется. - Томас Уилтил
Автор
- Николас М. Смит
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню CSS Off Canvas
Еще одно меню вне холста с использованием флажка для активной мобильной навигации.
Демонстрационное изображение: Боковое аккордеонное менюБоковое аккордеонное меню
HTML, CSS, jQuery боковое меню аккордеона.
Сделано Бенджамином
18 апреля 2014 г.
Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Сделано Колином
3 апреля 2014 г.
Автор
- Эрик Садовски
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Всплывающее меню - это чистый CSS. В меню переключения используется минимальный объем JavaScript, но он будет постепенно ухудшаться, поскольку он использует только JavaScript для закрытия меню, когда пользователь щелкает вне меню.
Автор
- Нильс Ван Лимберген
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
Демонстрационное изображение: Анимированное менюАнимированное меню
Простое полноэкранное меню.
Автор Уна Кравец
31 января 2014 г.
О коде
Пользовательский интерфейс раскрывающегося меню
Выпадающее меню на чистом CSS.
Автор
- ЛегоГриб
О коде
Концепция меню сенсорного устройства Jelly
Концепция желейного меню сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: вертикальное двухкоординатное менюВертикальное двухуровневое меню с использованием jQuery и CSS3
Элегантное вертикальное меню-гармошка для вашего следующего веб-сайта / приложения. В заголовках используется значок шрифта Font Awesome. В демонстрации использовались градиенты, переходы и тени CSS3 наряду с минималистичным использованием jQuery для перемещения списков ссылок.
Сделано thecodeplayer
Автор
- Рэйчел Смит
О коде
Меню круговых ссылок
Адаптивное меню круговых ссылок.
Автор
- Карл Роселл
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мэтт Хойланд
О коде
Мобильное меню Bounce
Анимация меню с HTML, CSS и jQuery.
Автор
- Сара Суейдан
Сделано с
- HTML
- CSS
- JavaScript (classie.js)
О коде
Круговая навигация с CSS
Учебное пособие по созданию круговой навигации с помощью преобразований CSS.
Автор
- Оливер Кноблич
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню Flexbox Off Canvas
Легкий, простой, легкий в использовании.
Сделано с
- HTML
- CSS / LESS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Меню вне холста с анимированными ссылками
Простая мобильная навигация вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой.Это делается путем добавления задержки перехода к каждой ссылке.
Сделано с
- HTML
- CSS
- JavaScript (jquery.js,
jquery.menu-aim.js)
О коде
Мега выпадающий список
Отзывчивый и простой в настройке мега-раскрывающийся список.
Автор
- Droidadda Inc
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега меню для мобильного просмотра.
Автор
- Калпеш Сингх
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега меню с флексбоксом.
Автор
- Майк Торосян
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Sexy Flexy Mega Меню
Я увидел гифку с этим меню стилей на странице Scout на Dribbble и решил попробовать его. Я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь в укладке. это из.- Майк Торосян
Автор
- Арджун Амгаин
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега-меню с блогом, изображениями и выпадающим списком.

